深入了解APP開發過程序中頁面設計的完整流程
app開發過程中設計對APP非常重要,優秀的APP開發設計可以快速捕捉用戶的視線(xiàn),引導用戶使用APP。 那麽,APP接口的設計流程如何呢? 接下閃端帶着大家一起了解下APP界面設計的完整過程,對APP設計的同學有所幫助。
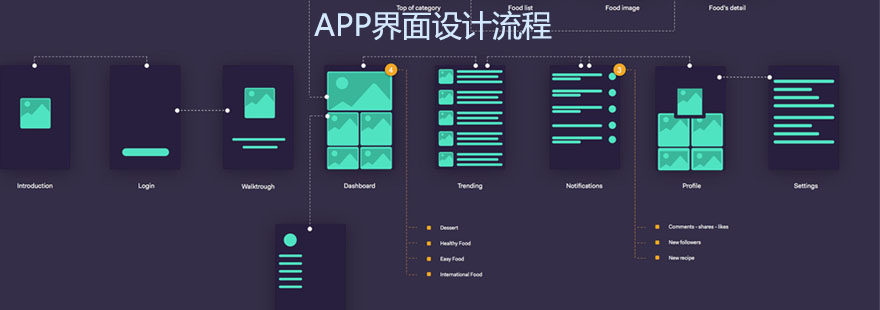
APP接口設計流程
1、決定創意方向,或圍繞主題展開
你的想法有人做過嗎(ma)? 如果有類似的APP,就要仔細考慮超越它,有獨特的優化設計。
2、APP應用定位與用戶需求分析
在蘋果人機界面指南圖中定位
3、核心功能的确認,必須使用減法原則
摘要研究提出的各種需求,設計應用程序定義語句( ads )的APP應用程序定義描述。 也被稱爲簡化的ads,可以從以下四個方面着手。
1 )确定産品整體色彩基調。 色彩基調可以從産品功能中提取,也可以從産品标識中提取。
2 )創建包含功能布局、頁面交互等要素的界面原型
3 )根據界面原型進行顔色添加,進而進行細節調整
4 )根據用戶使用體驗反饋重新修改界面并不斷改進。
4、産品素描制作。 例如Axure pop等
根據之前整理的資料,進行基本産品的各項功能設計,包括移動中的使用場景、按鈕、顯示文字等。 紙(zhǐ)和筆是(shì)個好方法
5、Walkthrough
在IOS中,在每個接口之前切換方法也很重要,稱爲“APP功能穿越”( App Functionality Walkthrough ),需要在設計時考慮。
6、最低生活保障真原型
使用原型制作工具( Axure、Mockup、Visio )将草圖轉移到電腦上,盡量使用黑白、粗線(xiàn)條設計不拘泥于細節

7、高保真樣機
确認最低生活保障原型後,可以了解煩惱和詳細情況。 ios的畫面尺寸有960*480、1024*768等。 具體請參閱APP設計尺寸規範大全、APP界面設計初學者教程。
8、視覺用戶界面設計,使用ps或AI
高保真樣機完成後,應該進行視覺設計。 蘋果提倡有質感、有模拟度的圖形界面。 我們會盡量讓app的界面設計接近用戶熟悉或喜歡的風格。 可以在配色和圖标上下功夫
9、根據自身産品文化改進APP設計理念
由于移動設備的關系,設計要盡量簡潔,必要時不要借助華麗的圖形和其他信息來吸引用戶,讓信息一目了然,不含糊,不誤導用戶。10、多種APP應用場景的ICON設計、1024 512 114等
ICON決定了APP在Store中的識别度,首先可以從簡單的輪廓開始,首先從中心的想法開始。 除非有必要,否則你的icon最好不要包含文字。 請盡量使用與你的app圖形界面匹配的材質和漸變。 如果想讓用戶看到高質量的UI設計,請不要忘記将icon設計爲2929、7272、512512這三種尺寸。
11、交付設計稿或剪式文件夾
如果你自己不開發APP的功能,也需要向開發者傳遞明确的設計指南。 将界面和說明整理成大圖,盡可能向開發人員(yuán)明确說明所有情況。 另外,PSD的尺寸标注、說明、另存爲PNG,開發變得容易。

掃一掃,關注我們
